..oder: google Fonts DSGVO konform nutzen? Das geht nur bei lokaler Einbindung..
Hidiho liebe Community! Heute geht es um das Thema: google Fonts DSGVO konform nutzen. Doch zuerst mal – Ich hoffe Ihr hattet alle ein ruhiges und besinnliches Weihnachtsfest? Was ich so von meinem Freundeskreis gehört habe, war es wohl eher Stress pur..
Da habe ich es als Single etwas einfacher: keine familiären Verpflichtungen, kein Geschenke-Stress, keine Heul-Arien – einfach nur himmlische Ruhe. Handy auf Flugmodus gestellt, den Anrufbeantworter der Fritz!Box eingeschaltet und fertig ist die festliche Stimmung in den Laboren von Dr. Nerd..
 (Bild links: Ja, das Theme AVADA ist toll – aber mir persönlich ist Jannah als Theme etwas genehmer. Grade die Anzeige der Lesezeit und der Seitenaufrufe finde ich gelungen und nützlich für den Leser. Ebenso ist es möglich die Last auf Mobilgeräten zu verringern in dem nicht der ganze Beitrag geladen wird, sondern erst auf Anforderung. Was die Layout – Möglichkeiten angeht, da gibt sich Jannah auch keine Blöße.)
(Bild links: Ja, das Theme AVADA ist toll – aber mir persönlich ist Jannah als Theme etwas genehmer. Grade die Anzeige der Lesezeit und der Seitenaufrufe finde ich gelungen und nützlich für den Leser. Ebenso ist es möglich die Last auf Mobilgeräten zu verringern in dem nicht der ganze Beitrag geladen wird, sondern erst auf Anforderung. Was die Layout – Möglichkeiten angeht, da gibt sich Jannah auch keine Blöße.)
Das heißt aber nicht, dass ich rastlos war. Im Gegenteil: Ich hatte ja schon erwähnt, dass dem Thema “Schmackofatz” oder weitläufiger unter “Speis und Trank” bekannt, etwas mehr Platz auf meinem Blog eingeräumt wird. Das liegt zum einen daran, dass das Lebensmittel in Mäuler fremder Menschen stopfen, ein geläufiger Trend ist – wo kommen sonst die ganzen Kochshows im TV her – zum anderen, dass das Thema IT aus beruflichen Gründen bei mir nicht mehr im Haupt-Fokus liegt.
Also bekam mein Blog ein “Make over” – Buddy Müller wird bei den ganzen Anglizismen sicher frohlocken – ob es einen Eintrag in seine Stupidcontentpedia wert ist, wage ich aber zu bezweifeln..
In diesem Zusammenhang möchte ich mich bei allen meinen Followern entschuldigen, denn die wurden mit einer wahren Flut vermeintlich neuer Beiträge und Kommentaren auf meinem Blog völlig wuschig gemacht.
Die Ursache dafür war, dass ich aus den Design-Vorlagen von Jannah eines suchte, welches thematisch nun eher passt (und auch ein etwas schickeres Design hat). Meine Wahl fiel auf das Template “Salad Dash”. Beim Import wurden leider neben den Layout Styles, Widgets, Bildern eben auch die Beispielbeiträge und Testkommentare importiert. Naja, und das Jetpack hatte natürlich nix besseres vor, als gleich mal alle Follower über die neuen Beiträge zu verständigen.
Tja, dumm gelaufen..
Out of the Box war das Theme aber immer noch nicht perfekt – jetzt ging es zwar hauptsächlich ums Essen dafür fehlte jetzt natürlich die technische Komponente.
Also wurden die Header und Footer-Grafiken mittels Photoshop etwas “gepimpt”. Zusätzlich zu dem gezeichnetem Gemüse im Header wurde eine gezeichnete technische Zeichnung hineingepackt. Ich finde, die Grafik ist mir ganz gut gelungen und ist stimmig. Was meint Ihr?..
Aber kommen wir zum Kern des Artikels: google Fonts DSGVO konform nutzen…
Seit längerem nutze ich das Thema “Jannah”, welches ein paar nette Features beinhaltet, die ich bei “AVADA”, welches ich früher eingesetzt hatte (doch das ist mir nun doch etwas zu ausufernd und Skriptlastig geworden), in dieser Form nicht finde.
Der Vorteil von Avada liegt darin, dass man dort ziemlich einfach google Schriften einbinden kann, ohne gegen die DSGVO zu verstoßen.
Die DSGVO – das Damoklesschwert jeden Bloggers..
Überhaupt ist für einen Blogger das Thema DSGVO nicht ohne. Klar, es geht auch einiges ohne das allgegenwärtige Cookie-Banner – aber auf der wirklich sicheren Seite ist man eigentlich nur mit. Schon ein Link zu einem eingebundenem selbsterstelltem YouTube Video kann ausreichen um sich rechtlich angreifbar zu machen. Auch Buttons zu Whatsapp, Facebook und Co. sind bedenklich. Grundsätzlich kann man sagen, dass je mehr Features man seinen Besuchern zur Verfügung stellt, umso größer ist das Risiko, dass Daten den EU Raum verlassen und nach den USA oder in andere Länder geschickt werden. Das Thema Schriftarten (und hier speziell google Fonts DSGVO konform nutzen) gehört leider dazu.
Im ersten Moment denkt man ja bei Schriften an nichts Böses, aber da die beliebten google Fonts beim Seitenaufruf von deren Servern geladen werden und mit der IP des Besuchers verknüpft werden (können), ist der Betreiber der Webseite verpflichtet, den Besucher darauf hinzuweisen und bei Ablehnung im schlimmsten Fall die Anzeige von google Schriftarten auf der Webseite zu unterbinden.
HIER FOLGT EINE WERBEANZEIGE
Es muss dann auf die Standardschriftarten des jeweiligen Betriebs-Systems zurück gegriffen werden. In den meisten Fällen sieht das Design der mit viel Liebe gestylten Seite total kacke aus..
Um das “Benutzererlebnis” (Echt! Wer hat sich das Wort einfallen lassen? Buddy.. warst Du das?) des Besuchers auf hohem Niveau zu halten kann man die google Fonts aber auf seiner WordPress-Installation abspeichern und per CSS auf die dortigen Schriftart-Dateien verweisen. Nun sind die Schriften sozusagen “lokal” und sind DSGVO-konform, denn es findet kein Datenaustausch mit den google-Servern statt.
Aber wie macht man das?
Google Fonts DSGVO konform einbinden – die Zutaten:
Wir brauchen ein paar Plugins dafür, denn es gibt ein paar Fallstricke:
-
Da wäre zuerst mal der Sicherheitsmechanismus von WordPress, der das hochladen von Schriftarten-Dateien gar nicht erst erlaubt. Das hebeln wir mit dem WordPress Plugin WP Extra File Types (oder einem gleichgearteten) aus.
-
dann brauchen wir ein Programm, dass uns außer den True-Type Dateien mit der Endung .TTF von google auch noch die anderen Schriftart-Dateitypen .SVG, .WOFF, .WOFF2, .EOT erzeugt. Dafür nutzen wir die Seite google webfonts helper.
-
ein bisschen Ahnung von WordPress kann nicht schaden
Und wie gehen wir vor?
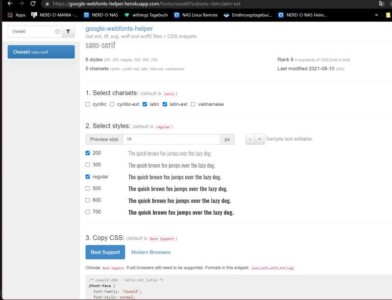
 (Bild rechts: Google Schriftarten einbinden – the easy way. Auf der Webseite “google-webfonts-helper” kann man die google Fonts in den gängigen Schriftarttypen herunterladen. Während die .TTF Dateien als TrueType Schriften hauptsächlich auf PC’s mit Microsoft Windows und Apples OS zu finden sind, haben sich für die Darstellung im Web andere Dateitypen etabliert.)
(Bild rechts: Google Schriftarten einbinden – the easy way. Auf der Webseite “google-webfonts-helper” kann man die google Fonts in den gängigen Schriftarttypen herunterladen. Während die .TTF Dateien als TrueType Schriften hauptsächlich auf PC’s mit Microsoft Windows und Apples OS zu finden sind, haben sich für die Darstellung im Web andere Dateitypen etabliert.)
Zuerst mal gehen wir auf die google Schriftarten Seite und suchen uns Schriftarten aus, die vom Design her zu unserem Theme passen (Bei mir sind das die Schriften OSWALD und ASAP). Hier brauchen wir nichts herunterladen, sondern wir merken uns nur den Namen der Schriftart. Bei mehreren Schriften kann das aufschreiben der Namen aber hilfreich sein..
Dann gehen wir auf die Seite “google webfonts helper” und geben dort oben links im Suchfeld die ausgewählte Schriftart ein. Die ersten Buchstaben reichen meistens schon. Wird deine Schriftart angezeigt musst Du die gewünschten Schriftartenstile anhaken. Normal ist meist 400 – 300, 200,100 sind dünnere Buchstaben – zahlen über 400 zeigen die jeweiligen Buchstaben breiter an.
Scrolle etwas weiter runter – dort wird die der CSS-Code zum einfügen der Schriftart angezeigt. Das brauchen wir bei meinem Theme Jannah nicht. Je nach benutztem Theme wirst Du es aber eventuell benötigen. Ich beschreibe den Vorgang hier aber nur für das Jannah Theme, denn jeder Theme-Designer handhabt es eventuell etwas anders – und ich kann auch keine Garantie geben, dass es bei deinem Theme klappt oder Support für andere Themes leisten.
HIER FOLGT EINE WERBEANZEIGE
Noch etwas weiter unten ist die Zip-Datei mit der Schriftart und allen gewünschten Schriftschnitten und Schriftart-Dateien. Die lädst Du nun auf deinen Desktop und entpackst Sie.
Jetzt geht es an das hochladen der Dateien. Hast Du eine WordPress Multilanguage/Multisite Installation ist es etwas einfacher, denn dort kannst Du in der Benutzeroberfläche unter “Netzwerkverwaltung –> Einstellungen –> Netzwerk Einstellungen” die gewünschten Sicherheits-Ausnahmen einfach per Leerzeichen getrennt in das Feld “Erlaubte Dateitypen” eintragen.
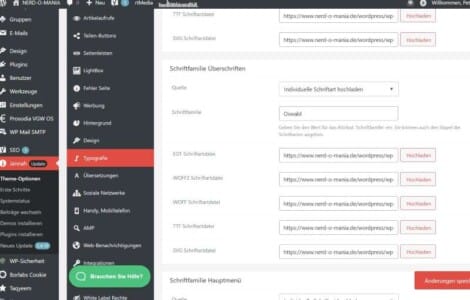
 (Bild links: Jannah ermöglicht es ziemlich einfach die google Fonts – oder generell Schriftarten lokal (das heisst auf dem Server deiner WordPress-Installation) zu speichern. Dazu den Eintrag auf “individuelle Schriftart hochladen” setzen und in den nun erscheinenden Feldern mittels Dateiupload die entsprechenden Dateitypen auf den Server laden)
(Bild links: Jannah ermöglicht es ziemlich einfach die google Fonts – oder generell Schriftarten lokal (das heisst auf dem Server deiner WordPress-Installation) zu speichern. Dazu den Eintrag auf “individuelle Schriftart hochladen” setzen und in den nun erscheinenden Feldern mittels Dateiupload die entsprechenden Dateitypen auf den Server laden)
Die meisten Blogger haben aber eine “normale” Installation – hier können wir das kostenlose Plugin WP Extra File Types (oder andere mit der gleichen Funktion) nutzen. Natürlich kann man auch direkt Hardcoden in der Datei wp-config.php. Dort kann man dann am Ende der Datei den Textstring “define( ‚ALLOW_UNFILTERED_UPLOADS‘, true );” einsetzen. Damit wird der interne Dateischutz von WordPress umgangen. Ich persönlich halte aber nichts davon in Systemnahen Dateien rumzukaspern, wenn ich damit Gefahr laufe meine WordPress-Installation zu schrotten. Umso mehr, wenn es ein Plugin gibt, dass ich in einer Minute installiert habe und nach Gebrauch wieder deaktivieren, bzw. löschen kann.
Also, das Plugin herunterladen, installieren und aktivieren und dann die gewünschten Dateitypen anhaken. Das war am zeitaufwendigsten, denn man sucht sich erst mal einen Wolf, weil die Dateitypen nicht alphabetisch nach Dateiendung aufgelistet sind, sondern nach Hersteller Dateibezeichnung. Da findet man die Dateiendung .eot nicht unter “E”, wie man erwartet, sondern unter “Microsoft Embedded OpenType”.
Überall den Haken gesetzt?
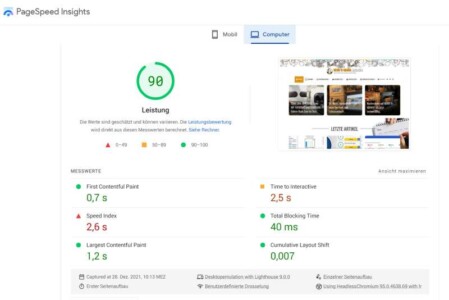
 (Bild rechts: Google Page Insights zeigt es an – die Geschwindigkeit der Seite ist im grünen Bereich. Verbesserungsfähig ist die Reaktionszeit des Servers. Da gibt es ein paar Schrauben, an denen man noch etwas drehen kann, aber ansonsten bin ich mit der Geschwindigkeit zufrieden)
(Bild rechts: Google Page Insights zeigt es an – die Geschwindigkeit der Seite ist im grünen Bereich. Verbesserungsfähig ist die Reaktionszeit des Servers. Da gibt es ein paar Schrauben, an denen man noch etwas drehen kann, aber ansonsten bin ich mit der Geschwindigkeit zufrieden)
Dann wechseln wir in die Einstellungen des Jannah- Themes und dort auf den Punkt “Typographie”. Dort finden wir die einzelnen Bereiche für die wir Schriftarten einstellen können: Sowohl für die Überschriften, als auch für den Textbereich im inneren – also Texte in Widgets, Blogbeiträgen, Zitaten usw..
Jetzt ist uploaden angesagt um google Fonts DSGVO konform nutzen zu können. Für alle 5 Dateitypen gibt es einen Eintrag in der vorher entpackten Zip-Datei mit den Schriftarten. Einfach die entsprechende mit der richtigen Endung wählen und hochladen. Die werden standardmäßig bei den Medien-Dateien mit abgespeichert.
Im Web gibt es zwar Tutorials, die das erstellen eines Ordners “Fonts” im WordPress-Verzeichnis vorschlagen und mittels CSS darauf verweisen – aber auch hier gilt: Warum kompliziert, wenn es auch einfach geht?
Nachdem alle Dateien hochgeladen sind auf Einstellungen speichern klicken und das war’s dann auch schon. Ab sofort werden die google Fonts DSGVO konform genutzt, ohne dass gegen irgendwelche Richtlinien verstoßen wird.
HIER FOLGT EINE WERBEANZEIGE
Natürlich habe ich nach den Anpassungen mit den google Page Metriken die Geschwindigkeit der Seite getestet. Ich war angenehm überrascht: Von vorher 79% Leistung, welches eher mittelprächtig ist schnellte die Geschwindigkeit meiner Seite auf 90% hoch. Eine Ursache für den positiven Effekt könnte sein, dass das cachen der Dateien jetzt effektiver ist.
Und Ihr so? Was nutzt Ihr für Fonts? Unterstützt euer Theme das einbinden von “externen” Schriften – habt Ihr gar eigene? Oder nutzt Ihr die Systemschriftarten eurer Betriebssysteme?

