..oder: was tun, wenn ein Blog eine vorgeschaltete HTML-Seite braucht?..
|
Was tut man, wenn an den beiden Weihnachtsfeiertagen Mistwetter ist und man zum zuhause bleiben verdammt ist, glücklicherweise weder zu irgendwelchen Verwandten muss, um sich dort den alkoholisierten Geist der Weihnacht um die Nase wehen zu lassen, noch sich die x-te Wiederholung von irgendwelchen sinnentleerten Action-Filmen antun möchte? Genau – man schreibt vor lauter Langeweile einen Blogbeitrag.. Und was liegt da näher als über meinen neuen Blog und die kleinen Problemchen bei der Einrichtung desselben zu schreiben? Die Blogger, die direkt bei WordPress ihren Blog haben, werden das Problem nicht haben – der Verweis auf die Domain reicht, und der Besucher gelangt automatisch auf den Blog. Nicht so bei vielen anderen Providern. Denn hier muss die erste Seite im Root-Verzeichnis zwingend eine HTML-Seite namens index.htm(l) oder Default.htm(l) sein. Ein Blog hat aber php-Seiten – deshalb muss man eine vorgeschaltete Seite erstellen, von der aus man auf den Blog, welcher in einem anderen Verzeichnis liegt, verweist. Dies kann über einen sofortigen Refresh und eine Weiterleitung sogar für den Besucher unbemerkt geschehen, so dass die “Doorway Page” gar nicht in Erscheinung tritt.
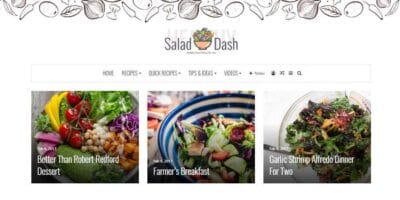
Ja – die korrekte Bezeichnung ist “Doorway Page” – nicht wie die meisten glauben, die wesentlich häufiger genannte und momentan “Hype” Bezeichnung “Landing Page”. Eine Landing Page hat im Gegensatz zur Doorway Page die Aufgabe auf ein ganz gezieltes Angebot hinzuweisen, Adressen abzufragen, oder was auch immer – dies aber eben sehr speziell; eine Doorway Page ist wirklich nur zum Empfang und zur Weiterleitung gedacht – dies heißt aber nicht, dass Sie zwangsläufig Langweilig sein muss. Anmerkung: Die Doorway Page hat auch noch die Aufgabe sich durch geschicktes benutzen von Schlüsselwörtern im Header bei Suchmaschinen nach oben zu schieben. Allerdings sind die meisten recherchierten Informationen aus den Jahren 2006-2007. Es ist also wahrscheinlich, dass vieles nicht mehr in der Form gültig ist. Die meisten wiederkehrenden Besucher (und natürlich auch Alle, die über google direkt auf den Beitrag mit dem gesuchten Inhalt kommen) werden wahrscheinlich direkt auf meinen Blog www.petersplace.net/wordpress kommen. Sie sollten mal auf die dortige Doorway Page gehen: www.petersplace.net Dort ist optisch – wie ich finde sogar immer noch ansprechend (obwohl die Seite aus dem Jahr 2007 stammt) – die Möglichkeit gegeben, auf verschiedene Bereiche meines Webspaces zu zu greifen. Ich habe die Seite seinerzeit mit macromedia Fireworks ‘kreirt’. Seit Jahren gehört macromedia aber nun schon zu Adobe. (Doorway Page – made with Fireworks. Hier wurde so ziemlich jedes Objekt animiert, um dem Besucher zu zeigen, wo sich klickbare Inhalte verstecken. Dazu ist es nicht so langweilig..) Das besondere (ich möchte es fast schon magische nennen) an Fireworks ist die Möglichkeit PNG Grafiken mit Animationen zu füllen und dazu auf fast unbegrenzte visuelle Möglichkeiten aus der Photoshop Bibliothek zugreifen zu können. Darüber hinaus kann man Objekte gruppieren – will man zum Beispiel ein Polaroid-Foto erstellen, zieht man ein Viereck in gewünschter Größe auf die Arbeitsfläche – welchem man vorher die Farbe Weiß zugewiesen hat – fügt die gewünschte Grafik hinzu – spielt ein bisschen mit den Werten der Effekte Bibliothek ‘abgeflachten Kanten’ und ‘Schlagschatten’ – fügt noch die Schrift dazu – markiert alle 3 Objekte – drückt auf’s Gruppenfeld und hat nun ein Objekt aus 3 Teilen, welches sich verhält wie ein einziges. weiter rechte Seite > |
Verschiebt, skaliert oder dreht man das Objekt, wirkt sich das auf alle gruppierten Objekte aus. Zu den weiteren Dingen, die Fireworks so interessant macht, gehört die Möglichkeit jedem Objekt noch 3 weitere Zustände zu geben – je nachdem, ob man mit der Maus drüberfährt, man es anklickt, oder mit dem Zeigegerät über ein angeklicktes Objekt zieht. Ich will euch hier keinen Kurs in Fireworks geben, dazu ist das Programm zu komplex. Es gibt auch bereits etliche Tutorials dazu im Internet. Ich will hier nur mal auf die Möglichkeit hinweisen, eine Doorway Page ein bisschen zu “personalisieren” oder Ihr eine Corporate Identity, welche sich im Blog wiederfindet zu verleihen. (NERD-O-MANIA.DE. Der Plastikfernseher kommt euch bekannt vor? Stimmt! Der wurde auch schon bei petersplace.net eingesetzt – hier ist aber eine andere Grafik als Bild zum Einsatz gekommen. Diese Seite soll auch die Besucher nur ‘abholen’ und schon mal für den Blog sensibilisieren. Das Refresh mit der Weiterleitung auf den Blog ist auf 5 Sekunden eingestellt. Zur Sicherheit gibt es aber auch den “NERD MICH” – Sticker, der via Hyperlink zum Blog führt) Das ‘bauen’ einer Webseite in Fireworks ist so einfach, wie ein Bild in Photoshop zu bearbeiten:
Ist alles fertig, exportiert man die Htm(l) Datei und den ebenfalls erstellten Ordner mit den Grafiken. Wirft man einen Blick in den Ordner mit den Grafiken wird man feststellen, dass die 4 verschiedenen Zustände der Rollover Effekte dort zu finden sind. Fireworks ist im übrigen so clever und erkennt, wie gross es die Bildstücke schneiden muss, damit auch alles korrekt dargestellt wird. (unsere 4 Buttonzustände. Wie Ihr seht, wird die Grafik komplett mit Hintergrund als jpg abgespeichert. die kompletten Grafiken der ganzen Seite haben grade mal 1 Megabyte an Daten, die übertragen werden. Dadurch ist die Ladezeit der Seite noch in Ordnung) So weit ist unsere Seite schon mal fertig und würde auch im Web dargestellt werden – will man aber einen Refresh einbauen, dann müssen wir die Seite mit einem Editor für Webseiten öffnen. Auch hier vertraue ich auf Produkte aus dem Hause Adobe. Mit dem Dreamweaver wird in wenigen Augenblicken im Head Inhalt der Refresh eingebaut – und auch der Seitenname, welcher oben in der Statusleiste des Browsers erscheint, wird angepasst, denn Fireworks gibt den Seiten Namen, wie: 00001.png. Das soll als Abriss erst mal reichen. Wer es mal ausprobieren will – Die Programme Dreamwaver und Fireworks kann man sich als 30 Tage Trial-Version von der Adobe Seite herunterladen. Das ist mehr als genug Zeit, um damit eine komplette Website zu erstellen.
|